Creating two distinct user flows.
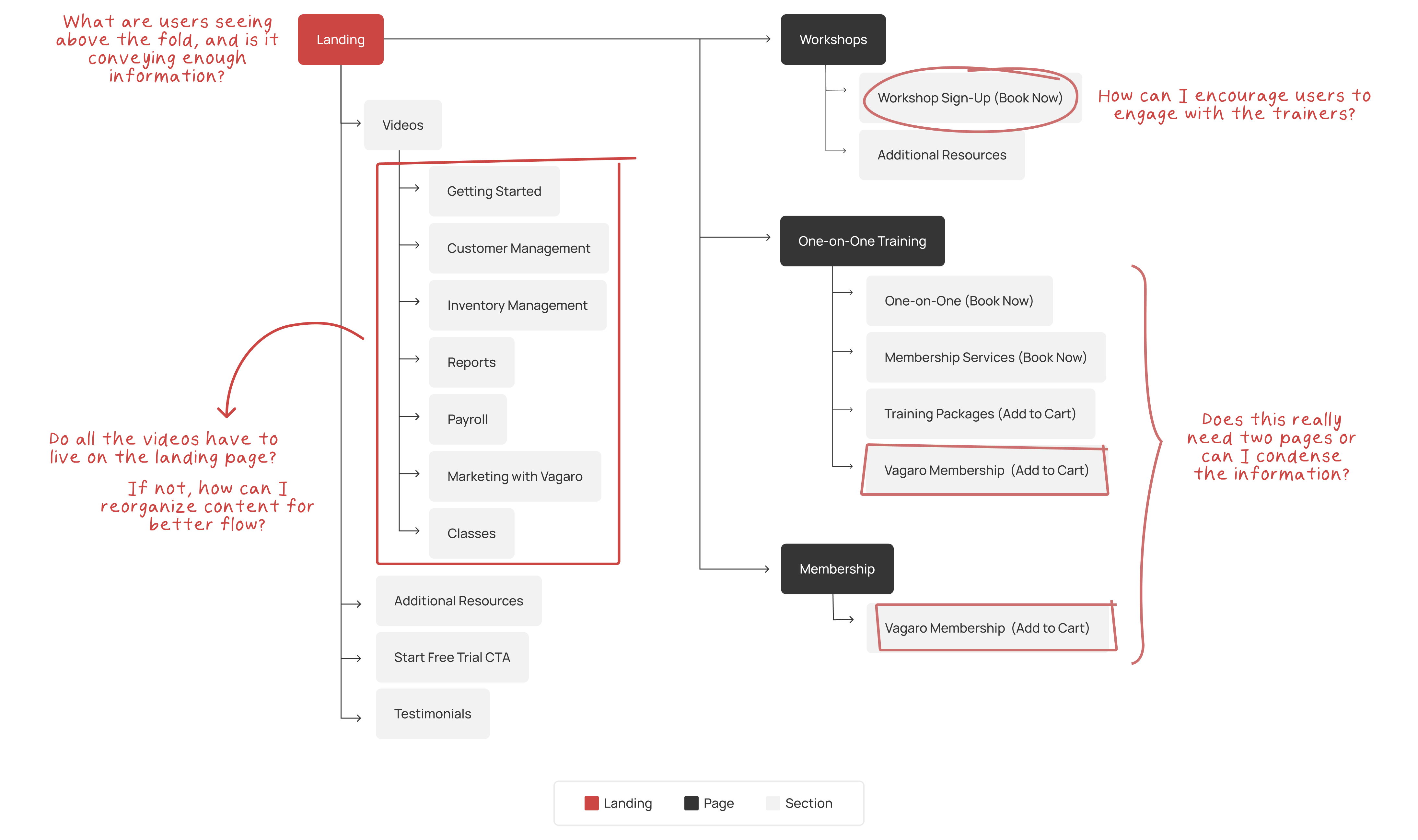
Using the four personas, I developed two primary paths users typically follow when seeking help. Some are looking to fully train and master the tool, gathering comprehensive information to support their business. More often, users are searching for specific answers to specific questions. To support both journeys, I created a dedicated video page, giving users the option to explore either path.